Mastering UI Design: How to Take Your Mobile/Web App to the Next Level
Unleashing the Secrets: Learn how to revolutionize your Mobile/Web App design and take it beyond the ordinary.
Table of Contents:
- Understand Your Users and Their Needs
- Define Clear User Goals
- Design a Clean and Intuitive Layout
- Improve Navigation and Information Architecture
- Incorporate User Feedback into Design Iterations
- Maintain Consistency Across Platforms
- Optimize Performance and Loading Times
- Continuously Monitor and Analyze App Performance
- Conclusion
Creating a high-quality mobile or web app goes beyond robust functionality and bug-free coding. User Interface (UI) design plays a critical role in enhancing the overall user experience and app quality. A well-designed UI not only improves usability but also engages and delights users, leading to higher adoption rates, increased user satisfaction, and ultimately, app success.
Understand Your Users and Their Needs
Before diving into UI design, it’s crucial to understand your target audience and their specific needs. This involves conducting comprehensive user research, analyzing user feedback on existing app versions, and identifying user personas and their goals.
User research helps you uncover insights about your users’ preferences, behaviors, and pain points. By truly understanding your users, you can align the UI design with their expectations and create an app that addresses their needs effectively.
Define Clear User Goals
To create a solid UI design, it’s essential to define clear user goals. Determine the primary objectives of your app and align the UI design to support and prioritize these objectives. By simplifying and streamlining user flows, you empower users to achieve their goals easily.
Understanding user goals allows you to prioritize actions and tasks within the app. By identifying key user interactions, you can design intuitive interfaces that make it effortless for users to accomplish their desired outcomes.
Unlock the potential of your mobile or web app with expert insights on mastering UI design. Level up your user experience game! ✨
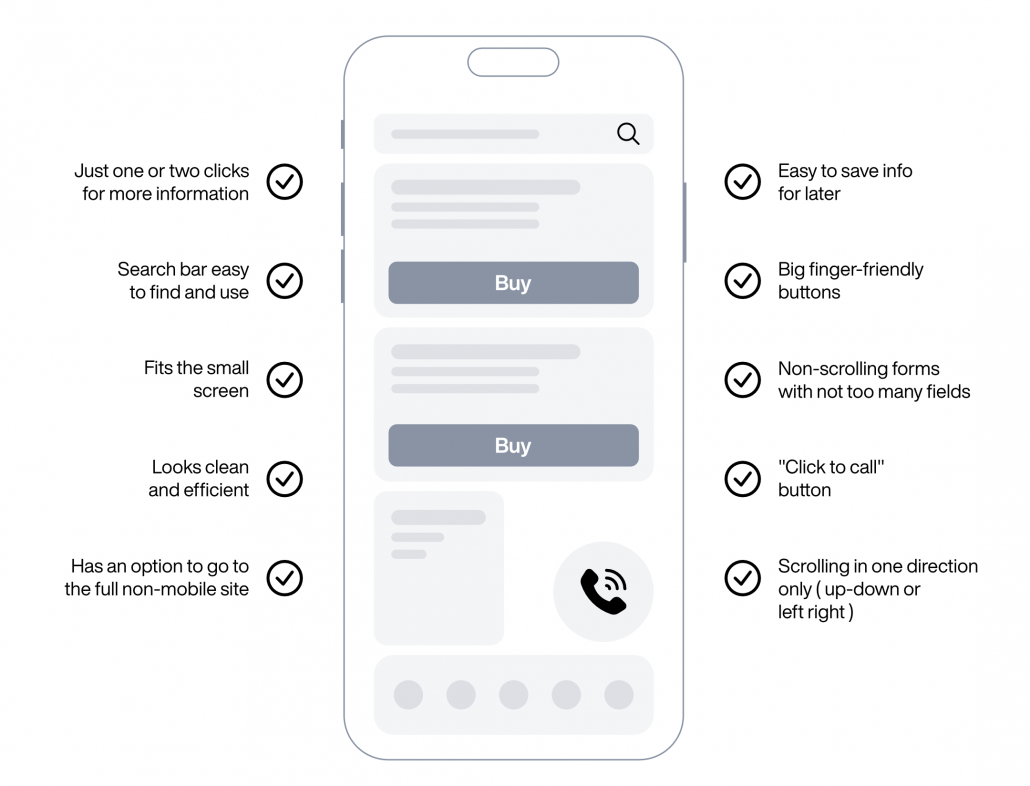
Design a Clean and Intuitive Layout
The layout of your mobile/web app is a crucial element of the UI design. A clean and intuitive layout enhances the user experience and makes navigation a breeze. To achieve this:

- Use consistent and visually appealing color schemes: Choose colors that resonate with your brand identity and create a visually pleasing experience. Consistency in color usage throughout the app brings a sense of cohesiveness and helps users understand the app’s visual hierarchy.
- Optimize typography for readability: Select fonts that are easy to read and ensure appropriate font sizes for different sections. Good typography improves the visual appeal and comprehensibility of your app.
- Implement a balanced and logical information hierarchy: Organize information in a way that makes sense to users. Ensure important elements are easily visible and prioritize content based on its relevance and user goals.
Improve Navigation and Information Architecture
- Create an intuitive and user-friendly navigation structure: Design a navigation system that users can understand and navigate with ease. Use clear labels, logical grouping, and familiar icons to guide users through the various sections of your app.
- Utilize visual cues and icons to assist user understanding: Visual cues help users understand the purpose and functionality of interactive elements. Consistent use of icons and visual indicators can enhance the clarity of actions and reduce confusion.
- Employ seamless transitions and animations to enhance usability: Smooth transitions and subtle animations not only add a touch of elegance to your app but also improve the overall usability. They provide visual feedback, indicate changes in states, and guide users through the app’s flow.
Incorporate User Feedback into Design Iterations
Listening to user feedback and incorporating it into your design iterations is crucial for improving your app’s UI and overall quality. Here’s how to effectively utilize user feedback:

- Encourage users to provide feedback within the app: Incorporate feedback mechanisms within your app, such as an in-app feedback form or rating system. Make it easy for users to share their thoughts and suggestions.
- Regularly analyze and iterate based on user suggestions: Set aside dedicated time to review user feedback and identify recurring patterns or pain points. Use this information to drive UI improvements and prioritize changes based on user needs.
- Conduct usability testing to identify areas for improvement: Usability testing involves observing users as they interact with your app and noting areas of confusion or difficulty. This valuable data allows you to uncover hidden UI issues and make informed design decisions.
Maintain Consistency Across Platforms
In today’s multichannel world, maintaining consistency across platforms is vital for a seamless user experience. Whether your app is accessible via web or mobile, make sure the UI elements and interactions remain consistent. Consider the following:
- Ensure a consistent experience between web and mobile versions: Although platforms may differ in terms of screen size and input methods, ensure that the core UI elements and interactions remain consistent. This helps users familiarize themselves with your app, regardless of the platform they use.
- Adapt UI elements for different screen sizes and orientations: Responsiveness is key. Design UI elements that adapt to different screen sizes and orientations to provide an optimal user experience on any device.
- Test across multiple devices and browsers to ensure compatibility: Conduct thorough testing across a range of devices, browsers, and operating systems to identify and rectify any compatibility issues. This ensures that your app works smoothly across various user environments.
Optimize Performance and Loading Times
A fast-loading app not only improves the user experience but also contributes to higher user satisfaction and increased retention rates. Optimize your app’s performance and loading times:
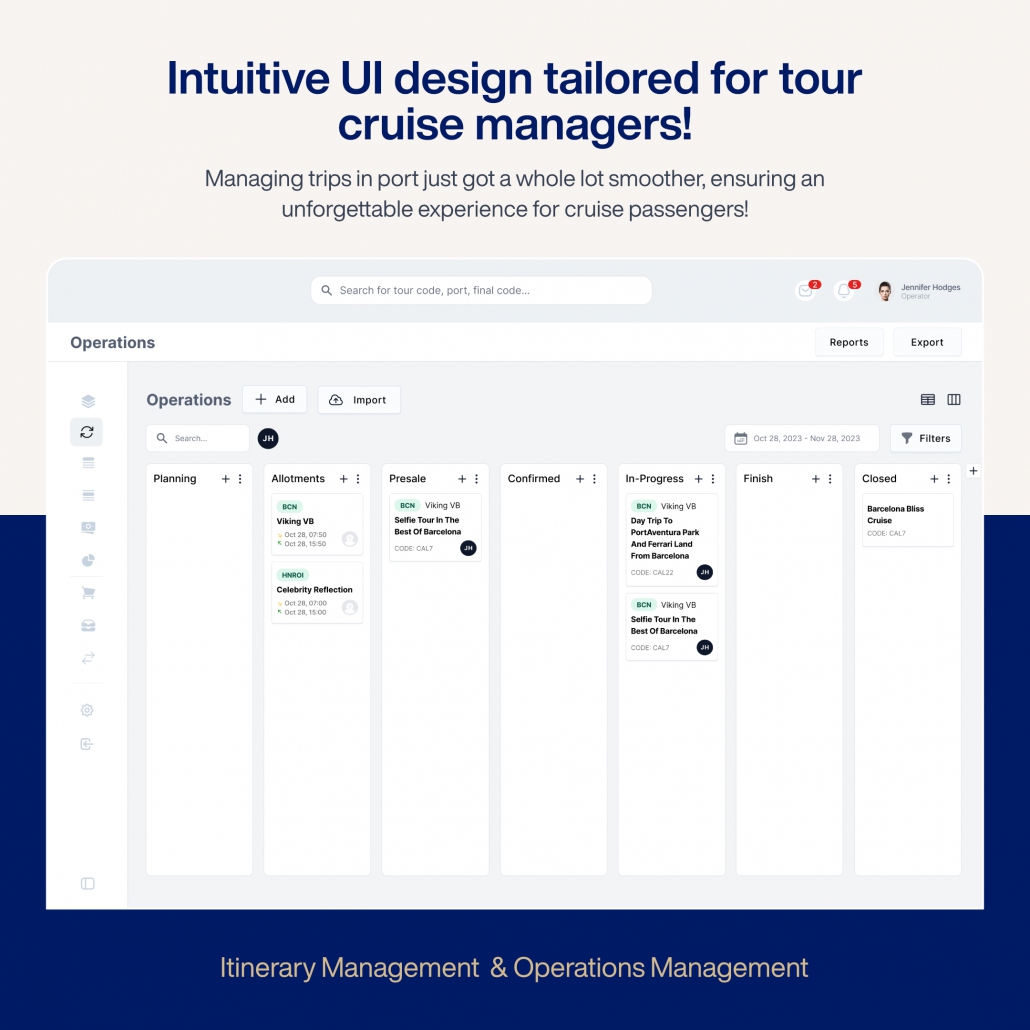
Image courtesy of www.upwork.com via Google Images
- Minimize app loading times for optimal user experience: Loading times can make or break the user experience. Optimize server response times, minimize resource requirements, and use caching techniques to ensure swift app loading.
- Optimize graphics and media files for faster rendering: Compress images, optimize media files, and use appropriate file formats to reduce their sizes without compromising quality. This helps reduce the time it takes for the app to render media-rich content.
- Trim unnecessary features to improve overall app performance: Evaluate your app’s features and functionalities regularly. If certain features are rarely used or add unnecessary complexity, consider removing or simplifying them. A leaner app improves overall performance.
Continuously Monitor and Analyze App Performance
The work doesn’t stop after launching your app. Continuous monitoring and analysis of app performance are crucial for identifying areas of improvement. Here’s how:
- Track app analytics to gather valuable insights: Utilize analytics tools such as Google Analytics to gain insights into user behavior, app usage patterns, and engagement metrics. This data can guide you in making informed decisions for UI enhancements.
- Use heatmaps and session recordings to understand user behavior: Heatmaps and session recordings provide visual representations of user interactions, highlighting areas of interest and potential stumbling blocks. Leveraging these tools helps you identify UI issues and make data-driven improvements.
- Regularly review performance and implement necessary improvements: Allocate time for regular performance reviews to identify potential bottlenecks or UI-related issues. Being proactive in addressing these concerns ensures a seamless user experience and high-quality app.
Conclusion
By following these steps and prioritizing UI design, you can significantly enhance the quality of your mobile or web app. Understanding your users’ needs, defining clear goals, designing clean and intuitive layouts, improving navigation, incorporating user feedback, maintaining consistency, optimizing performance, and continuously monitoring app performance are all essential ingredients for a successful app. With a well-crafted user interface, your app will captivate and satisfy users, leading to increased user adoption, retention, and overall app success.